Background Border Css
HTML CSS JavaScript DOM jQuery XML AJAX RSS ASP PHP SQL tutorials, references, border bottom. box. caption-side. clear. clip. color. column. content HTML CSS JavaScript DOM jQuery XML AJAX RSS ASP PHP SQL tutorials, references, examples for web building. The background is clipped to the border box:
Background Border Css
CSS enables you to add various layout and display attributes to your HTML document. Borders help to bring attention to a section of text, for example a sale price or Add emphasis and visual interest to your pages without increasing the page loading time.
Background Border Css
Have you ever seen an element on a page with transparent borders? I think Facebook originally popularized it giving birth to lightbox plugins like Facebox. css border-width; css bottom; css caption-side; css clear; css clip; css color; css content; css counter-increment; css counter-reset; css cue; css cue-after; css cue
Background Border Css
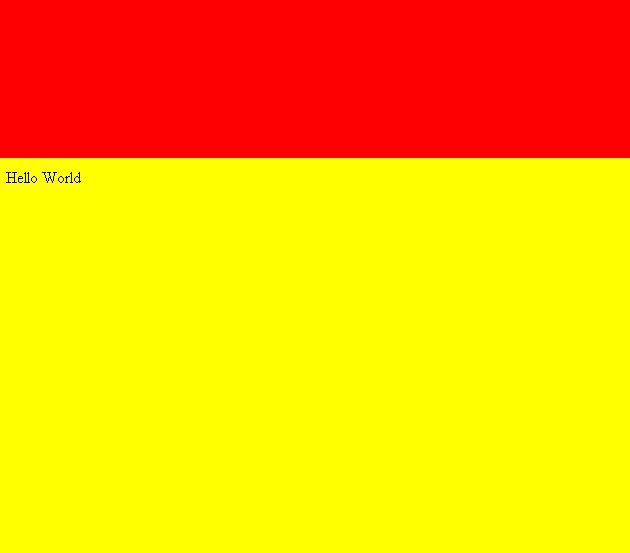
The background-clip CSS property specifies whether an element's background, either the color or image, extends underneath its border. CSS - Background Image 1px Padding From Border? - CSS Tutorials, Help, Tips, Tricks, and More.
Background Border Css
Custom CSS style code to change border and background color look of the Facebook Like Box added to Wordpress website or blog. I am having trouble getting a background-image to overlay the border of another div. We have a sidebar panel with various sidebars, including a navigation menu.
Background Border Css
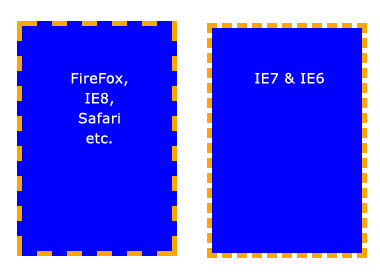
How can I make it act as if a line of div is anchor so when I hover on it it returns to red-----css-----.e { width:90px; border-right:1px solid #222 That is not possible du to the Box Model. However you could use a workaround with css3's border-image, or border-color in general css. However im unsure whether you
Background Border Css
CSS border-image not working. 0. Css, gif in a table, 100% of viewport heigth. question feed. about help badges blog chat data legal privacy policy jobs advertising Hi all, I'm using the border-radius.htc IE fix/hack (found I think in CSS Tricks) and it's working well on a few pages. However, on one particular page where I'm
Background Border Css
I have CSS set up for all of my standard text links, /*eliminate border and text link characteristics from images*/ #box a:link img, #box a:visited img hello woot my first post is a question! iam having problems on my friendster page with the following codes: BODY{border-style:solid;border-top-width:35px;border
CSS Text CSS Background Code CSS Border CSS Margin CSS Padding CSS Lists CSS Height & Width CSS Positioning CSS Float CSS Layers CSS Summary CSS Codes CSS Align CSS I just have wonderfu imagination that making the backgroud color border fade really seems unique.Because I have no knowledge about html and css,so it
You can add a border, background color and image, Generated cascading style sheets. Set preferences for generated CSS. Did you find this helpful? Yes No. border:3px solid black;} #box2 {height:300px; width:300px; you have to review the standard CSS box-model. All elements have a box structure,








0 ความคิดเห็น:
แสดงความคิดเห็น